Sphinx + Github个人笔记
准备条件
github账号
使用github进行文档版本管理
安装Python
有很多博客可以参考,自行百度
Sphinx创建文档
Sphinx是一个基于Python的文档生成项目,开始是用来生成 Python 官方文档的工具,更多介绍可参考官网:https://www.sphinx.org.cn/ 。
- 安装
Sphinx
Github地址为:https://github.com/sphinx-doc/sphinx
当然也可以在命令窗口进行pip安装:
1 | pip install -U sphinx |
- 创建文档
github上新建一个仓库,这个仓库就是托管自己文档的仓库,没有的话就新建一个;然后将其克隆到本地,在项目根目录下创建一个docs目录,cd进入到该目录,执行命令:
1 | Albert@DESKTOP-P96RPMS MINGW64 /g/Note/docs |
上面配置可以按照默认的,有些参数也可以自己修改,稍后对生成的conf.py配置文件进行修改。
此时的文档的目录结构为:
1 | │ make.bat |
- build 存放编译后的文件
- source/_static 存放静态文件
- source/_templates 存放模板文件
- source/conf.py 项目配置文件,上面的配置可以在这里面修改
- source/index.rst 首页
编译
对
index.rst文件进行编译生成HTML以及相关静态文件:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21Running Sphinx v4.5.0
loading translations [zh_CN]... done
making output directory... done
building [mo]: targets for 0 po files that are out of date
building [html]: targets for 1 source files that are out of date
updating environment: [new config] 1 added, 0 changed, 0 removed
reading sources... [100%] index
looking for now-outdated files... none found
pickling environment... done
checking consistency... done
preparing documents... done
writing output... [100%] index
generating indices... genindex done
writing additional pages... search done
copying static files... done
copying extra files... done
dumping search index in Chinese (code: zh)... done
dumping object inventory... done
build succeeded.
The HTML pages are in build\html.
这样在build文件夹里得到index.html文件。
修改主题
我这里使用的是furo,需要下载该主题并修改:
1 | pip install furo |
在conf.py中修改配置html_theme: theme,然后make html就会出现新的页面。
当然还有一些配置可自行修改。
配置Markdown
Sphinx默认使用 reStructuredText 标记语言,由于已经习惯使用markdown进行文档编辑,下面来配置markdown:
安装
recommonmark插件1
pip install recommonmark
安装支持markdown表格的插件
1
pip install sphinx_markdown_tables
配置
source/conf.py文件1
extensions = ['recommonmark', 'sphinx_markdown_tables']
在
source目录下创建一个markdown文件,将markdown文件名添加到source/index.rst中,1
2
3
4
5.. toctree::
:maxdepth: 2
:caption: Contents:
windows-shortcuts.mdmake html即可。Git仓库和本地工程连接
本地工程即本地仓库,现在本地打开git bash,找到该项目的根目录,然后执行以下命令:
1
2
3
4
5
6git init
git add .
git commit -m 'first commit'
git remote add origin [email protected]:你的github仓库地址
git push -u origin main
# 第一次上传时可以加上-u参数,以后再提交时就不用了,只需要git push以上操作之后即可将本地库上传到远程仓库中。
但在这里虽然上传到github了,但是首页并没有
index.html,在使用githubpages时并不会有任何反应的,所以需要将生成的页面文件夹复制一份。使用Github Pages
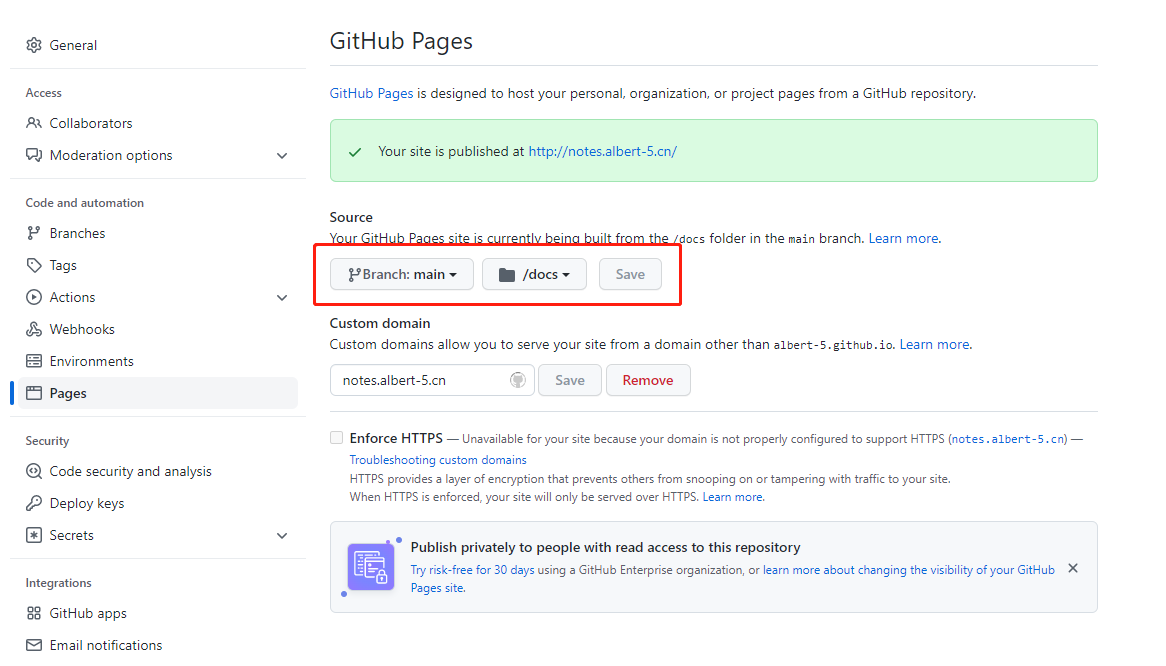
本地仓库:根目录下新建文件夹docs;重新将本地仓提交到远程仓,然后在设置里选择githubpages的路径
docs,而不是默认的root。

点击save即可。
操作命令
1
2
3
4
5
6
7
8# 生成页面
make html
# 复制渲染好的画面
cp -r build/html/* docs/
# 远程提交
git add .
git commit -m "add logo"
git push
遇到的问题
显示页面但没有css格式渲染
默认情况下,Github7 Pages托管在JekyII上。但是,JekyII不支持Sphinx,因此它无法读取诸如
_static之类的路径。作为响应,需要创建一个空白.nojekyll文件。make html重新构建,推送到远程仓库。注:如果开了代理(梯子)需要关了进行测试,然后再打开。出现在不慎多次提交后出现 (master|REBASE 1/2)
回退提交
1
git rebase --abort
底部icons
参考博客:
使用单个仓库配置 GitHub Pages + Sphinx
[视频1]使用Sphinx搭建本地(window)文档并把它部署到网上(github)成为blog